SemanticUI学习(3)标题
一、导入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src = "https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、六级标题
<h1 class="ui header">一级标题</h1>
<h2 class="ui header">二级标题</h2>
<h3 class="ui header">三级标题</h3>
<h4 class="ui header">四级标题</h4>
<h5 class="ui header">五级标题</h5>
<h6 class="ui header">六级标题</h6>
三、不同尺寸标题
<div class="ui huge header">巨型标题</div>
<div class="ui large header">大型标题</div>
<div class="ui medium header">中型标题</div>
<div class="ui small header">小型标题</div>
<div class="ui tiny header">超小标题</div>
四、语义化标题
<div class="ui header">标题</div>
<div class="sub header">副标题内容</div>
五、带图标标题
<div class="ui header">
<img src="./img/school.png" alt="" class="ui image">
<div class="content">了解更多</div>
</div>
六、块标题
<div class="ui block header">BlockHeader</div>
七、顶部垂直附加标题
<div class="ui top attached header">顶部</div>
八、底部垂直附加标题
<div class="ui bottom attached header">底部</div>
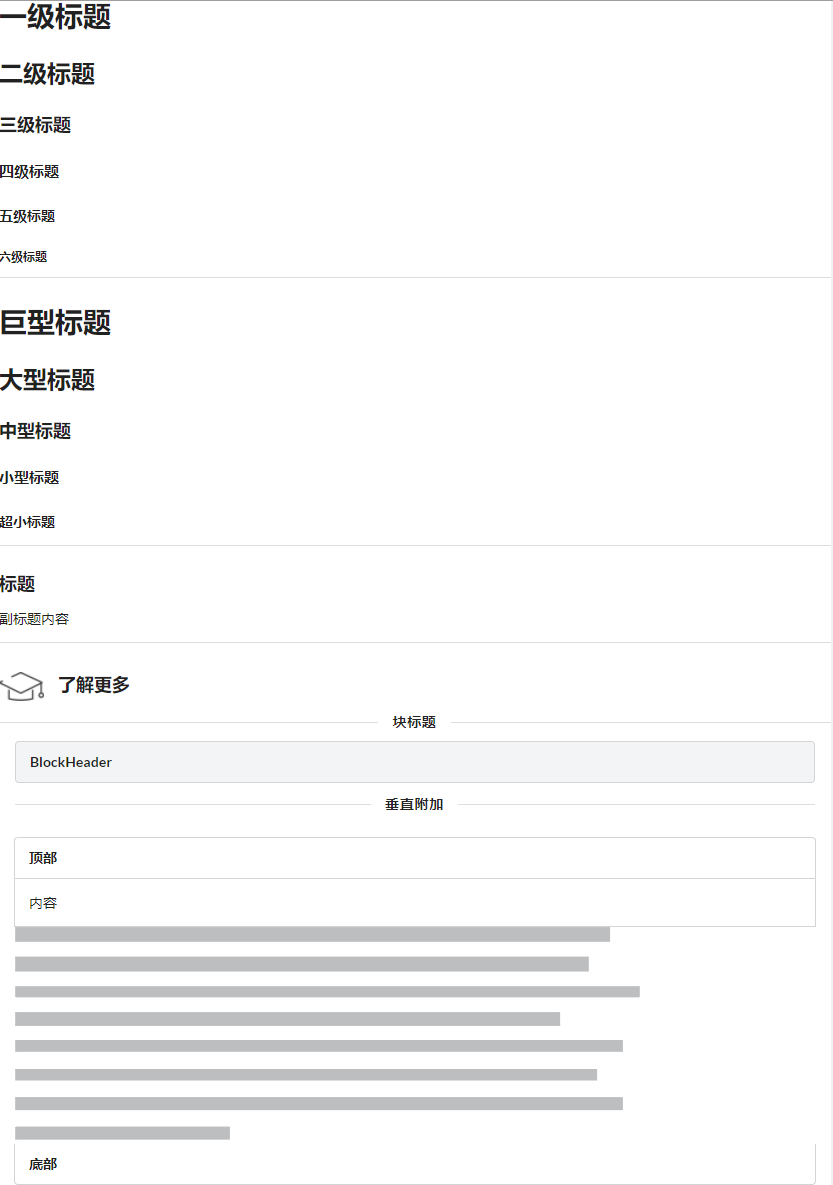
九、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/wVXYh7sFa/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息