SemanticUI学习(2)分割线
一、导入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src = "https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、普通分割线
<div class="ui divider">普通分割线</div>
三、纵向分割线
<div class="ui vertical divider">纵向分割线</div>
四、横向分割线
<div class="ui horizontal divider">横向分割线</div>
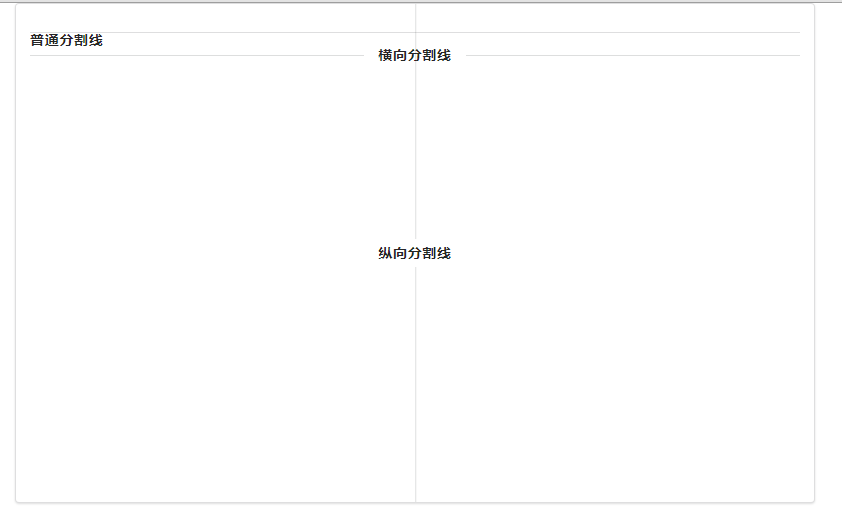
五、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/P7fMkbvf8/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息