SemanticUI学习(1)按钮
一、导入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src = "https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、不同尺寸按钮
<div class="ui button">默认大小</div>
<div class="ui mini button">迷你按钮</div>
<div class="ui tiny button">较小按钮</div>
<div class="ui small button">小按钮</div>
<div class="ui large button">大按钮</div>
<div class="ui big button">较大按钮</div>
<div class="ui huge button">巨大按钮</div>
<div class="ui massive button">最大按钮</div>
三、不同颜色的按钮,按级别分
<div class="ui primary button">primary</div>
<div class="ui secondary button">secondary</div>
<div class="ui positive button">positive</div>
<div class="ui negative button">negative</div>
<hr>
<div class="ui primary basic button">primary</div>
<div class="ui secondary basic button">secondary</div>
<div class="ui positive basic button">positive</div>
<div class="ui negative basic button">negative</div>
<hr>
<div class="ui primary inverted button">primary</div>
<div class="ui secondary inverted button">secondary</div>
<div class="ui positive inverted button">positive</div>
<div class="ui negative inverted button">negative</div>
四、不同颜色的按钮
<div class="ui teal button">teal</div>
<div class="ui red button">red</div>
<div class="ui orange button">orange</div>
<div class="ui yellow button">yellow</div>
<div class="ui olive button">olive</div>
<div class="ui green button">green</div>
<div class="ui blue button">blue</div>
<div class="ui violet button">violet</div>
<div class="ui purple button">purple</div>
<div class="ui pink button">pink</div>
<div class="ui brown button">brown</div>
<div class="ui grey button">grey</div>
<div class="ui black button">black</div>
<hr>
<div class="ui teal basic button">teal</div>
<div class="ui red basic button">red</div>
<div class="ui orange basic button">orange</div>
<div class="ui yellow basic button">yellow</div>
<div class="ui olive basic button">olive</div>
<div class="ui green basic button">green</div>
<div class="ui blue basic button">blue</div>
<div class="ui violet basic button">violet</div>
<div class="ui purple basic button">purple</div>
<div class="ui pink basic button">pink</div>
<div class="ui brown basic button">brown</div>
<div class="ui grey basic button">grey</div>
<div class="ui black basic button">black</div>
<hr>
<div class="ui teal inverted button">teal</div>
<div class="ui red inverted button">red</div>
<div class="ui orange inverted button">orange</div>
<div class="ui yellow inverted button">yellow</div>
<div class="ui olive inverted button">olive</div>
<div class="ui green inverted button">green</div>
<div class="ui blue inverted button">blue</div>
<div class="ui violet inverted button">violet</div>
<div class="ui purple inverted button">purple</div>
<div class="ui pink inverted button">pink</div>
<div class="ui brown inverted button">brown</div>
<div class="ui grey inverted button">grey</div>
<div class="ui black inverted button">black</div>
五、有动画效果的按钮
<div class="ui animated red button">
<div class="visible content">购物</div>
<div class="hidden content">
<i class="shop icon"></i>
</div>
</div>
<!-- 修改为垂直动画效果 -->
<div class="ui vertical animated green button">
<div class="visible content">回到顶部</div>
<div class="hidden content">
<i class="arrow up icon"></i>
</div>
</div>
<!-- 修改为渐隐动画效果 -->
<div class="ui fade animated orange button">
<div class="visible content">只要 ¥9.9</div>
<div class="hidden content">只要 $9.9</div>
</div>
六、带标签按钮
<div class="ui labeled button">
<div class="ui red button">
<i class="shop icon"></i>Total
</div>
<div class="ui red basic label">¥99999</div>
</div>
<div class="ui right labeled button">
<div class="ui red button">
<i class="shop icon"></i>Total
</div>
<div class="ui red basic label">¥99999</div>
</div>
<div class="ui left labeled button">
<div class="ui red basic right pointing label">¥99999</div>
<div class="ui red button">
<i class="shop icon"></i>Total
</div>
</div>
<div class="ui left labeled button">
<div class="ui red basic right pointing label">¥99999</div>
<div class="ui red button">
<i class="shop icon"></i>Total
</div>
</div>
七、图标按钮
<div class="ui icon red button">
<i class="shop icon"></i>
</div>
八、标签按钮
<div class="ui left labeled icon red button">
<i class="cart plus icon"></i>加入购物车
</div>
<div class="ui right labeled icon orange button">
<i class="trash alternate icon"></i>清空购物车
</div>
九、普通按钮组合
<div class="ui buttons">
<div class="ui green button">按钮1</div>
<div class="ui olive button">按钮2</div>
<div class="ui violet button">按钮3</div>
<div class="ui yellow button">按钮4</div>
<div class="ui orange button">按钮5</div>
</div>
十、图标按钮组合
<div class="ui icon buttons">
<div class="ui icon button"><i class="align left icon"></i></div>
<div class="ui icon button"><i class="align center icon"></i></div>
<div class="ui icon button"><i class="align right icon"></i></div>
<div class="ui icon button"><i class="align justify icon"></i></div>
<div class="ui icon button"><i class="bold icon"></i></div>
<div class="ui icon button"><i class="underline icon"></i></div>
<div class="ui icon button"><i class="text width icon"></i></div>
<div class="ui icon button"><i class="eraser icon"></i></div>
<div class="ui icon button"><i class="linkify icon"></i></div>
<div class="ui icon button"><i class="edit icon"></i></div>
<div class="ui icon button"><i class="italic icon"></i></div>
<div class="ui icon button"><i class="font icon"></i></div>
<div class="ui icon button"><i class="share icon"></i></div>
</div>
十一、条件选择按钮
<div class="ui buttons">
<div class="ui green button">Confirm</div>
<div class="or"></div>
<div class="ui red button">Cancle</div>
</div>
<div class="ui buttons">
<div class="ui green button">Save</div>
<div class="or" data-text="&"></div>
<div class="ui red button">Quit</div>
</div>
十二、不同状态的按钮
<div class="ui red button">默认状态</div>
<div class="ui red active button">激活状态</div>
<div class="ui red disabled button">禁止状态</div>
十三、加载按钮
<div class="ui primary loading button">加载按钮</div>
十四、个别平台配色按钮
<div class="ui facebook button">
<i class="facebook icon"></i>Facebook
</div>
<div class="ui twitter button">
<i class="twitter icon"></i>Facebook
</div>
<div class="ui button">
<i class="qq icon"></i>QQ
</div>
<div class="ui google button">
<i class="google icon"></i>Google
</div>
<div class="ui instagram button">
<i class="instagram icon"></i>instagram
</div>
<div class="ui youtube button">
<i class="youtube icon"></i>Facebook
</div>
十五、按钮浮动
<div class="ui left floated button">左浮按钮</div>
<div class="ui right floated button">右浮按钮</div>
十六、开关按钮
<button class="ui toggle button">投票</button>
十七、适应容器按钮
<div class="ui fluid button">适应容器</div>
十八、圆形按钮
<div class="ui circular icon blue button">
<i class="setting icon"></i>
</div>
<div class="ui circular icon red button">
<i class="qq icon"></i>
</div>
<div class="ui circular icon green button">
<i class="wechat icon"></i>
</div>
<div class="ui circular icon twitter button">
<i class="twitter icon"></i>
</div>
<div class="ui circular icon youtube button">
<i class="youtube icon"></i>
</div>
<div class="ui circular icon yellow button">
<i class="github icon"></i>
</div>
<div class="ui circular icon black button">
<i class="steam symbol icon"></i>
</div>
<div class="ui circular icon red button">
<i class="weibo icon"></i>
</div>
<div class="ui circular icon blue button">
<i class="telegram plane icon"></i>
</div>
十九、垂直附加按钮
<div class="container" style="width:800px;margin:0 auto;">
<div class="ui top attached blue button">顶部</div>
<div class="ui attached segment">
<p><img src="./img/paragraph.png" alt=""></p>
</div>
<div class="ui bottom attached blue button">底部</div>
</div>
二十、垂直附加多个按钮
<div class="container" style="width:800px;margin:0 auto;">
<div class="ui top attached buttons">
<div class="ui button">左</div>
<div class="ui button">右</div>
</div>
<div class="ui attached segment">
<p><img src="" alt=""></p>
</div>
<div class="ui bottom attached buttons">
<div class="ui button">左</div>
<div class="ui button">右</div>
</div>
</div>
二十一、垂直按钮组合
<div class="ui vertical labeled icon buttons">
<div class="ui button active"><i class="home icon"></i>首页</div>
<div class="ui button"><i class="book icon"></i>文档</div>
<div class="ui button"><i class="tags icon"></i>标签</div>
<div class="ui button"><i class="database icon"></i>数据库</div>
</div>
二十二、限定按钮个数的按钮组
<div class="container" style="width:800px;margin:0 auto;">
<div class="ui five blue buttons">
<div class="ui button">按钮1</div>
<div class="ui button">按钮2</div>
<div class="ui button">按钮3</div>
<div class="ui button">按钮4</div>
<div class="ui button">按钮5</div>
</div>
</div>
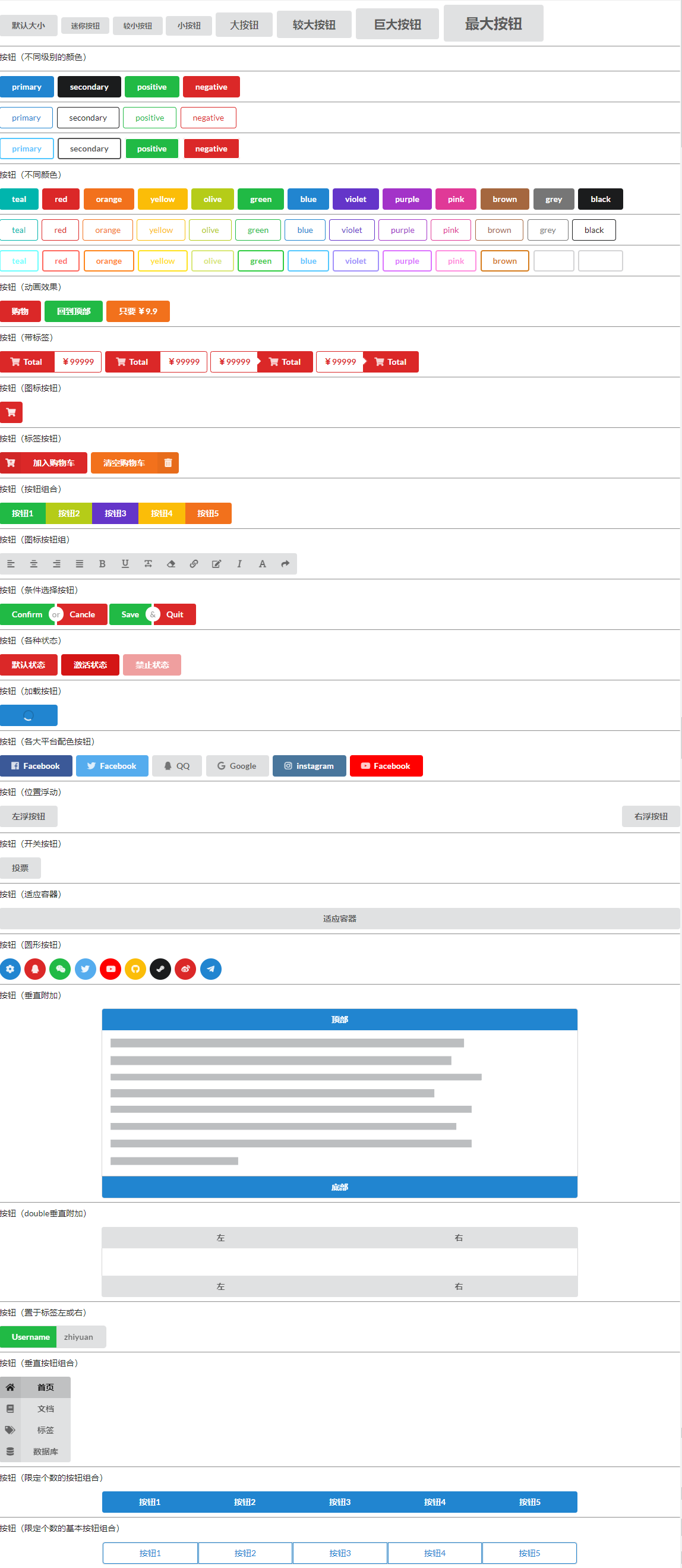
二十三、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/zylvLeQTD/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息