LayUI学习(2)栅格系统
一、引入资源文件
<link rel="stylesheet" href="layui-v2.5.7/layui/css/layui.css">
<script src="layui-v2.5.7/layui/layui.js"></script>
二、栅格系统的布局容器 layui-container
建议使用
layui-container作为包裹栅格系统的容器,这样可以让列在不同尺寸屏幕下可控
<div class="layui-container"></div>
三、栅格系统的行容器 layui-row
<div class="layui-row"></div>
四、栅格系统的行内空间分配 layui-col-md列数
在LayUI中将栅格系统分为12格,也就是说每一行会有12列的空间供我们调节内容布局,超过12列自动换行,栅格系统中的内容会根据所在屏幕尺寸完成自适应
列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
本教程仅以中等屏幕(md)为例展示栅格系统用法
<div class="layui-row">
<div class="layui-col-md5">
占宽度的十二分之五
</div>
<div class="layui-col-md7">
占宽度的十二分之七
</div>
</div>
我们通过
layui-col-md列数的格式可以为指定div分配指定列数的空间
五、为栅格系统设置列间距 layui-col-space像素
LayUI的
layui-col-space像素像素支持范围为1px~30px
<div class="layui-row layui-col-space10">
<div class="layui-col-md4">
占宽度的十二分之四
</div>
<div class="layui-col-md4">
占宽度的十二分之四
</div>
<div class="layui-col-md4">
占宽度的十二分之四
</div>
</div>
六、为栅格系统设置列偏移 layui-col-md-offset列数
<div class="layui-row">
<div class="layui-col-md4">
占宽度的十二分之四
</div>
<div class="layui-col-md4 layui-col-md-offset4">
占宽度的十二分之四,但是栅格偏移四列,所以当前div会偏移到最右侧
</div>
</div>
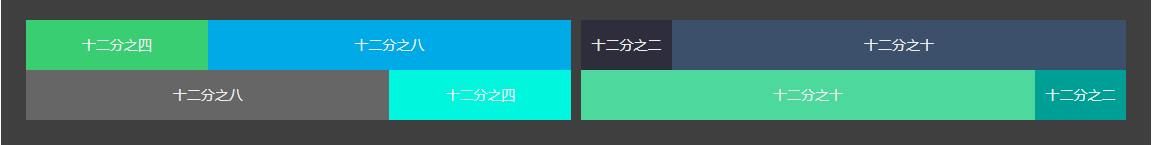
七、栅格嵌套
<div class="layui-container">
<div class="layui-row layui-col-space10">
<div class="layui-col-md6">
<div class="layui-col-md4" style="background-color:#3ace72;">十二分之四</div>
<div class="layui-col-md8" style="background-color:#00aae7;">十二分之八</div>
<div class="layui-col-md8" style="background-color:#666666;">十二分之八</div>
<div class="layui-col-md4" style="background-color:#00F7DE;">十二分之四</div>
</div>
<div class="layui-col-md6">
<div class="layui-col-md2" style="background-color:#2E2D3C;">十二分之二</div>
<div class="layui-col-md10" style="background-color:#3c4f6b;">十二分之十</div>
<div class="layui-col-md10" style="background-color:#4DD89E;">十二分之十</div>
<div class="layui-col-md2" style="background-color:#009f95;">十二分之二</div>
</div>
</div>
</div>

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/Dw2rPiHYV/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息