SemanticUI学习(9)占位符
一、引入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、普通占位符
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
三、segment占位符
<div class="ui raised segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
四、不同长度占位符
<div class="ui raised segment">
<div class="ui placeholder">
<div class="very short line"></div>
<div class="short line"></div>
<div class="medium line"></div>
<div class="long line"></div>
<div class="line"></div>
<div class="very long line"></div>
<div class="full line"></div>
</div>
</div>
五、适应容器占位符
<div class="ui raised segment">
<div class="ui fluid placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="very long line"></div>
<div class="full line"></div>
<div class="medium line"></div>
<div class="short line"></div>
<div class="long line"></div>
</div>
</div>
</div>
六、反转占位符
<div class="ui raised inverted segment">
<div class="ui inverted placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
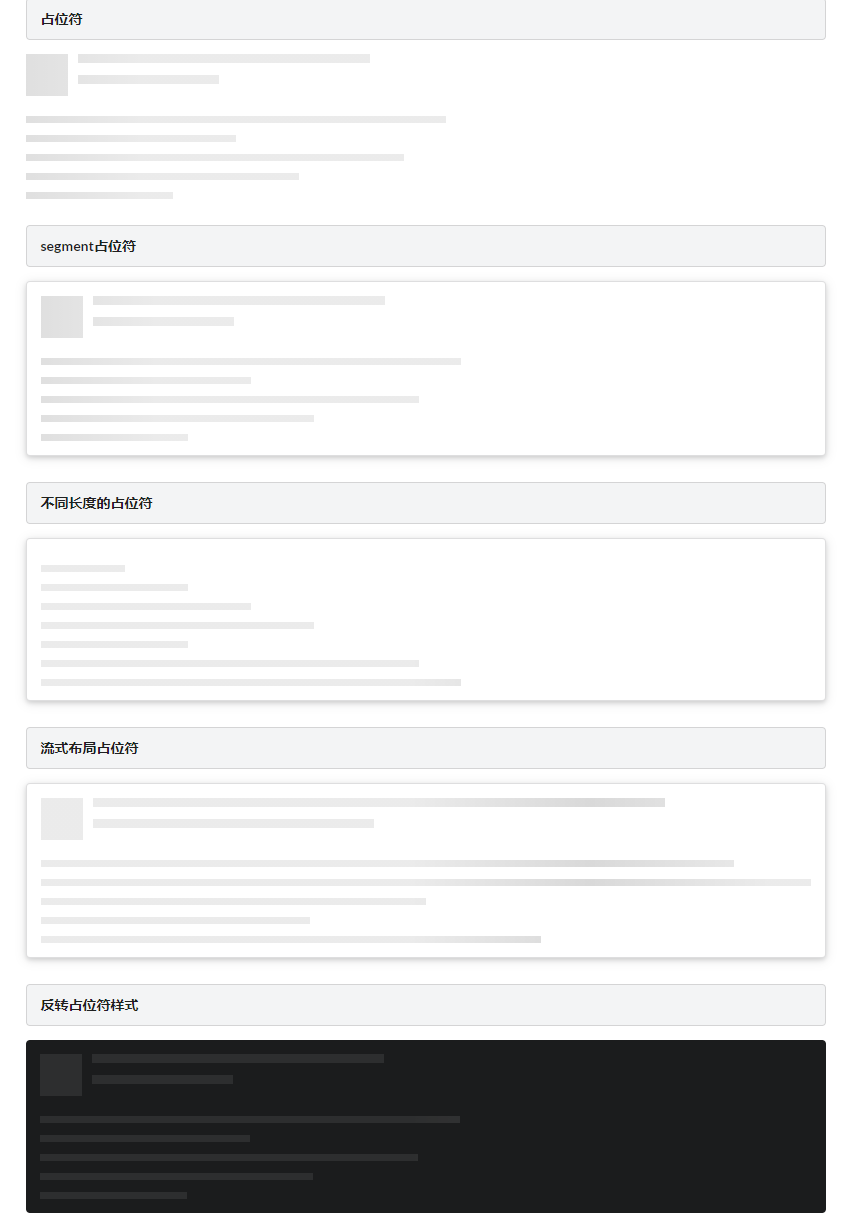
七、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/9njMczwwO/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息