SemanticUI学习(8)加载器
一、引入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、普通加载器
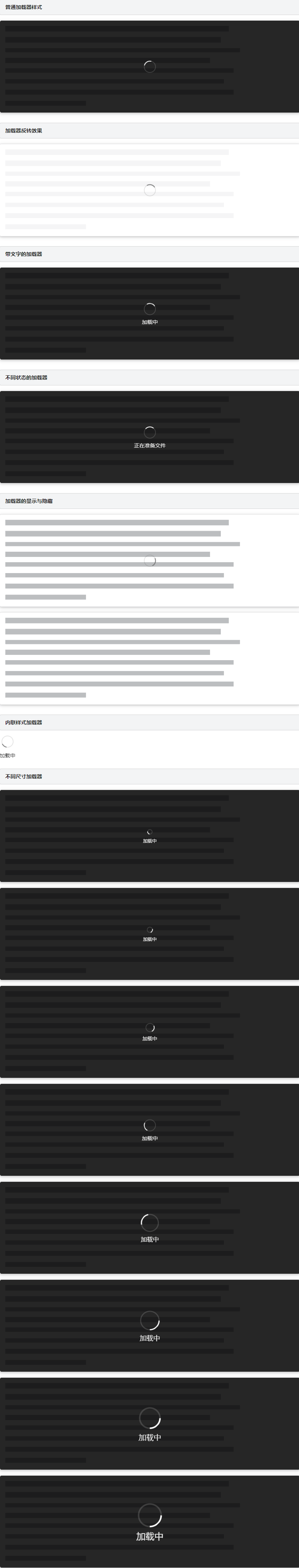
<div class="ui block header">普通加载器样式</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui loader"></div>
</div>
</div>
三、加载器反转
<div class="ui block header">加载器反转效果</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active inverted dimmer">
<div class="ui loader"></div>
</div>
</div>
四、带文字描述的加载器
<div class="ui block header">带文字的加载器</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui text loader">加载中</div>
</div>
</div>
五、不同状态的加载器
<div class="ui block header">不同状态的加载器</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui indeterminate text loader">正在准备文件</div>
</div>
</div>
六、加载器的显示与隐藏
<div class="ui block header">加载器的显示与隐藏</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active loader"></div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui disabled loader"></div>
</div>
七、内联样式加载器
<div class="ui block header">内联样式加载器</div>
<div class="ui active text inline loader">加载中</div>
八、不同尺寸加载器
<div class="ui block header">不同尺寸加载器</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui mini text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui tiny text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui small text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui medium text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui large text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui big text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui huge text loader">加载中</div>
</div>
</div>
<div class="ui raised segment">
<img src="./img/paragraph.png" alt="">
<div class="ui active dimmer">
<div class="ui massive text loader">加载中</div>
</div>
</div>
九、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/QDJU1dBj2/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息