SemanticUI学习(5)输入框
一、引入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、标准输入框
<div class="ui input">
<input type="text" placeholder="标准输入框">
</div>
三、聚焦输入框
<div class="ui focus input">
<input type="text" placeholder="聚焦输入框">
</div>
四、加载图标输入框
<div class="ui left icon loading input">
<input type="text" placeholder="加载图标输入框">
<i class="search icon"></i>
</div>
<div class="ui right icon loading input">
<input type="text" placeholder="加载图标输入框">
<i class="search icon"></i>
</div>
五、不同状态输入框
<!--禁止输入框-->
<div class="ui disabled input">
<input type="text" placeholder="禁止输入框">
</div>
<!--错误输入框-->
<div class="ui error input">
<input type="text" placeholder="错误输入框">
</div>
六、带标签输入框
<div class="ui labeled input">
<div class="ui orange label">https://</div>
<input type="text" placeholder="带标签输入框">
</div>
七、带图标输入框
<div class="ui right icon input">
<input type="text" placeholder="带图标输入框">
<i class="search icon"></i>
</div>
<div class="ui left icon input">
<input type="text" placeholder="带图标输入框">
<i class="user add icon"></i>
</div>
<div class="ui right icon input">
<input type="text" placeholder="带图标输入框">
<i class="circular search link icon"></i>
</div>
<div class="ui right icon input">
<input type="text" placeholder="带图标输入框">
<i class="circular search inverted link icon"></i>
</div>
八、带下拉列表输入框
<div class="ui right labeled input">
<input type="text" placeholder="带下拉列表输入框">
<div class="ui dropdown label">
<div class="text">.com</div>
<i class="dropdown icon"></i>
<div class="menu">
<div class="item">.com</div>
<div class="item">.cn</div>
<div class="item">.org</div>
</div>
</div>
</div>
九、图标+标签输入框
<div class="ui right labeled left icon input">
<i class="tags icon"></i>
<input type="text" placeholder="图标标签组合">
<div class="ui tag green label">添加标签</div>
</div>
十、角落图标输入框
<div class="ui left corner labeled input">
<input type="text" placeholder="搜索...">
<div class="ui left corner red label">
<i class="search icon"></i>
</div>
</div>
<div class="ui right corner labeled input">
<input type="text" placeholder="搜索...">
<div class="ui right corner red label">
<i class="search icon"></i>
</div>
</div>
十一、带按钮的输入框
<div class="ui action input">
<input type="text" placeholder="搜索...">
<button class="ui icon button">
<i class="search icon"></i>
</button>
</div>
十二、透明输入框
<div class="ui transparent input">
<input type="text" placeholder="搜索...">
</div>
<div class="ui transparent right icon input">
<input type="text" placeholder="搜索...">
<i class="search icon"></i>
</div>
<div class="ui transparent left icon input">
<input type="text" placeholder="搜索">
<i class="search icon"></i>
</div>
十三、适应容器输入框
<div class="ui fluid right icon input">
<input type="text" placeholder="搜索">
<i class="search icon"></i>
</div>
十四、不同尺寸输入框
<div class="ui mini input">
<input type="text" placeholder="mini输入框">
</div>
<div class="ui tiny input">
<input type="text" placeholder="tiny输入框">
</div>
<div class="ui small input">
<input type="text" placeholder="small输入框">
</div>
<div class="ui medium input">
<input type="text" placeholder="medium输入框">
</div>
<div class="ui large input">
<input type="text" placeholder="large输入框">
</div>
<div class="ui big input">
<input type="text" placeholder="big输入框">
</div>
<div class="ui huge input">
<input type="text" placeholder="huge输入框">
</div>
<div class="ui massive input">
<input type="text" placeholder="massive输入框">
</div>
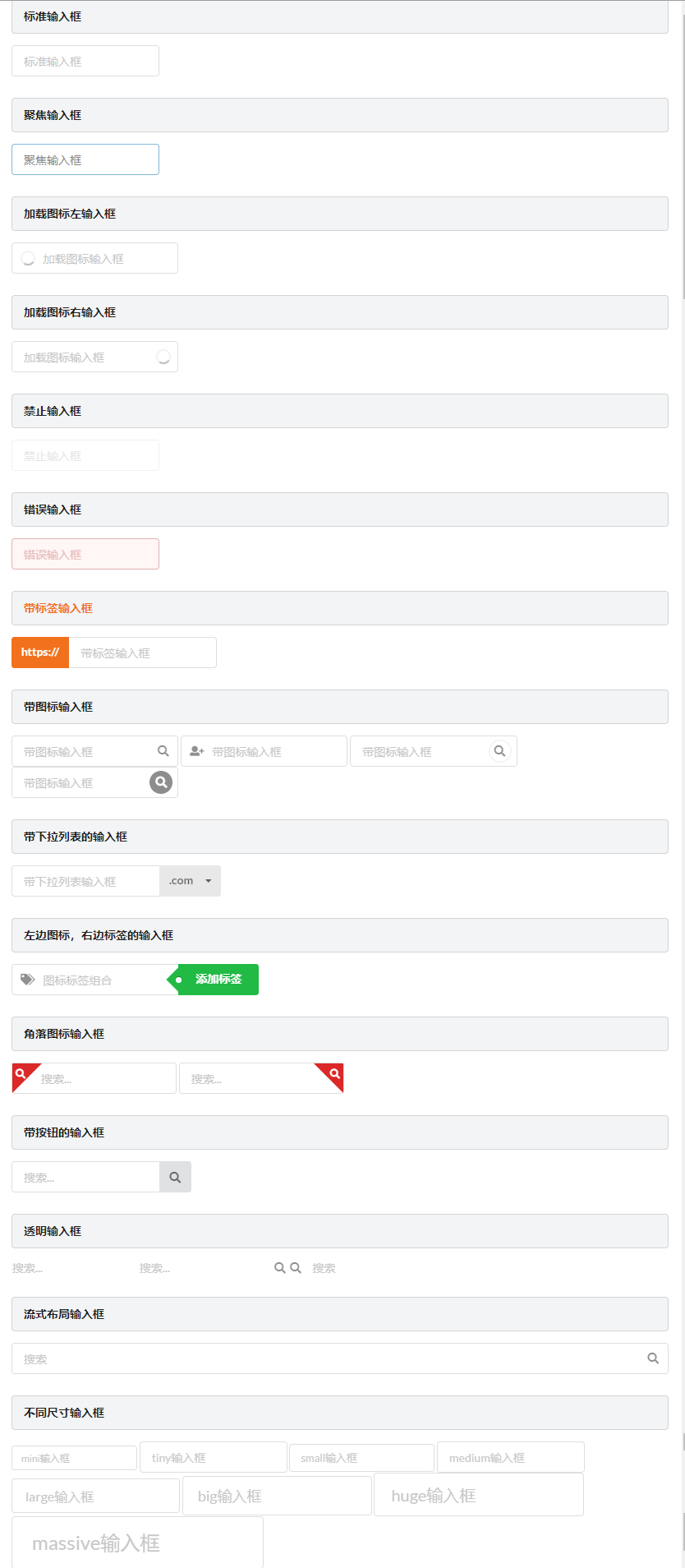
十五、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/T1juUwu3S/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息