SemanticUI学习(6)标签
一、引入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
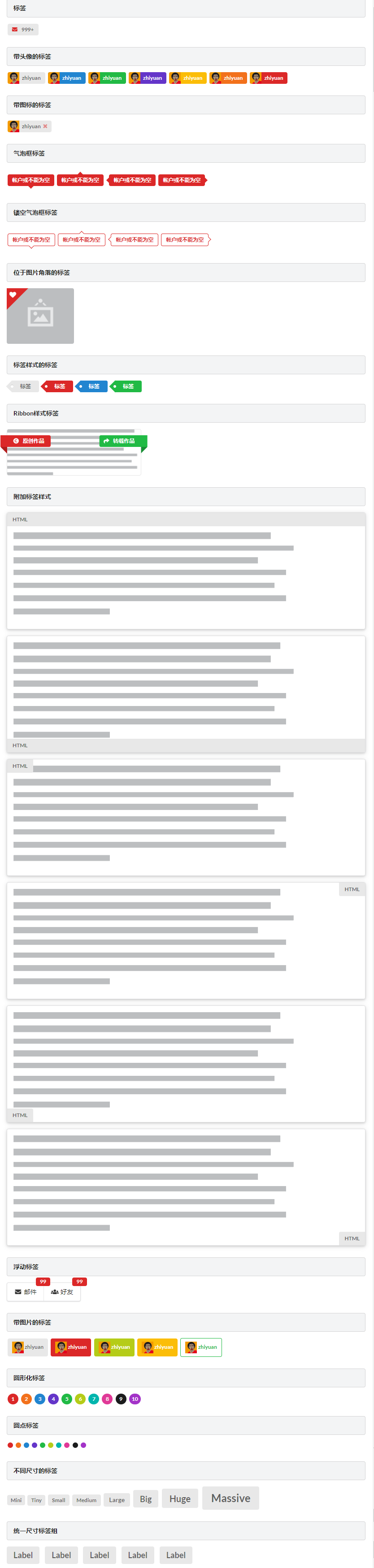
二、普通标签
<div class="ui label">
<i class="mail red icon"></i>999+
</div>
三、带头像的标签
<div class="ui image label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image blue label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image green label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image violet label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image yellow label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image orange label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
<div class="ui image red label">
<img src="./img/tx.jpg" alt="">zhiyuan
</div>
四、带图标的标签
<div class="ui image label">
<img src="./img/tx.jpg" alt="">zhiyuan<i class="red delete icon"></i>
</div>
五、气泡框标签
<div class="ui bottom pointing red label">帐户或不能为空</div>
<div class="ui top pointing red label">帐户或不能为空</div>
<div class="ui left pointing red label">帐户或不能为空</div>
<div class="ui right pointing red label">帐户或不能为空</div>
<div class="ui bottom pointing red basic label">帐户或不能为空</div>
<div class="ui top pointing red basic label">帐户或不能为空</div>
<div class="ui left pointing red basic label">帐户或不能为空</div>
<div class="ui right pointing red basic label">帐户或不能为空</div>
六、角落标签
<div class="ui small rounded image">
<img src="./img/image.png" alt="">
<a href="" class="ui left corner red label">
<i class="heart icon"></i>
</a>
</div>
七、书签样式的标签
<div class="ui tag label">标签</div>
<div class="ui red tag label">标签</div>
<div class="ui blue tag label">标签</div>
<div class="ui green tag label">标签</div>
八、绶带样式标签
<div class="ui medium bordered rounded image">
<a href="" class="ui red left ribbon label">
<i class="copyright icon"></i>原创作品
</a>
<img src="./img/paragraph.png" alt="">
<a href="" class="ui green right ribbon label">
<i class="share icon"></i>转载作品
</a>
</div>
九、附加标签样式
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui top attached label">HTML</div>
</div>
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui bottom attached label">HTML</div>
</div>
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui top left attached label">HTML</div>
</div>
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui top right attached label">HTML</div>
</div>
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui bottom left attached label">HTML</div>
</div>
<div class="ui raised segment">
<p><img src="./img/paragraph.png" alt=""></p>
<div class="ui bottom right attached label">HTML</div>
</div>
十、浮动角标标签
<div class="ui compact menu">
<a href="" class="item">
<i class="mail icon"></i>邮件
<div class="ui floating red label">99</div>
</a>
<a href="" class="item">
<i class="users icon"></i>好友
<div class="ui floating red label">99</div>
</a>
</div>
十一、带图片的标签
<div class="ui label">
<img src="./img/tx.jpg" alt="">
zhiyuan
</div>
<div class="ui red label">
<img src="./img/tx.jpg" alt="">
zhiyuan
</div>
<div class="ui olive label">
<img src="./img/tx.jpg" alt="">
zhiyuan
</div>
<div class="ui yellow label">
<img src="./img/tx.jpg" alt="">
zhiyuan
</div>
<div class="ui green basic label">
<img src="./img/tx.jpg" alt="">
zhiyuan
</div>
十二、圆形化标签
<div class="ui circular red label">1</div>
<div class="ui circular orange label">2</div>
<div class="ui circular blue label">3</div>
<div class="ui circular violet label">4</div>
<div class="ui circular green label">5</div>
<div class="ui circular olive label">6</div>
<div class="ui circular teal label">7</div>
<div class="ui circular pink label">8</div>
<div class="ui circular black label">9</div>
<div class="ui circular purple label">10</div>
十三、圆点标签
<div class="ui red empty circular label"></div>
<div class="ui orange empty circular label"></div>
<div class="ui blue empty circular label"></div>
<div class="ui violet empty circular label"></div>
<div class="ui green empty circular label"></div>
<div class="ui olive empty circular label"></div>
<div class="ui teal empty circular label"></div>
<div class="ui pink empty circular label"></div>
<div class="ui black empty circular label"></div>
<div class="ui purple empty circular label"></div>
十四、不同尺寸标签
<div class="ui mini label">Mini</div>
<div class="ui tiny label">Tiny</div>
<div class="ui small label">Small</div>
<div class="ui medium label">Medium</div>
<div class="ui large label">Large</div>
<div class="ui big label">Big</div>
<div class="ui huge label">Huge</div>
<div class="ui massive label">Massive</div>
十五、统一尺寸标签组
<div class="ui big labels">
<div class="ui label">Label</div>
<div class="ui label">Label</div>
<div class="ui label">Label</div>
<div class="ui label">Label</div>
<div class="ui label">Label</div>
</div>
十六、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/PBrRBU_6S/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息