SemanticUI学习(11)段落
一、引入资源文件
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css"/>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src = "https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
二、普通段落
<div class="ui segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
三、占位符段落
<div class="ui placeholder segment">
<div class="ui icon header">
<i class="pdf file outline icon"></i>No documents are listened for this customer
</div>
<div class="ui primary button">Add Document</div>
</div>
四、阴影段落
<div class="ui raised segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
五、堆叠段落
<div class="ui stacked segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
<div class="ui tall stacked segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
<div class="ui piled segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
六、多彩段落
<div class="ui vertical raised segments">
<div class="ui orange segment">
<p>top</p>
</div>
<div class="ui red segment">
<p>center</p>
</div>
<div class="ui green segment">
<p>center</p>
</div>
<div class="ui violet segment">
<p>center</p>
</div>
<div class="ui blue segment">
<p>bottom</p>
</div>
</div>
<div class="ui horizontal raised segments">
<div class="ui orange segment">
<p>top</p>
</div>
<div class="ui red segment">
<p>center</p>
</div>
<div class="ui green segment">
<p>center</p>
</div>
<div class="ui violet segment">
<p>center</p>
</div>
<div class="ui blue segment">
<p>bottom</p>
</div>
</div>
七、带加载器段落
<div class="ui loading segment">
<div class="ui placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
八、反转段落
<div class="ui inverted segment">
<div class="ui inverted placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
九、垂直附加段落
<div class="ui top attached segment">
<div class="ui header">top</div>
</div>
<div class="ui inverted attached segment">
<div class="ui inverted placeholder">
<div class="image header">
<div class="line"></div>
<div class="line"></div>
</div>
<div class="paragraph">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
</div>
<div class="ui bottom attached segment">
<div class="ui header">bottom</div>
</div>
十、分级内容段落
<div class="ui secondary inverted green segment">
<p>二级分级颜色展示</p>
</div>
<div class="ui tertiary inverted green segment">
<p>三级分级颜色展示</p>
</div>
<div class="ui inverted green segment">
<p>默认分级颜色展示</p>
</div>
十一、圆形段落
<div class="ui red inverted circular segment">
<div class="ui inverted header">
现在购买<div class="sub header">只要$998</div>
</div>
</div>
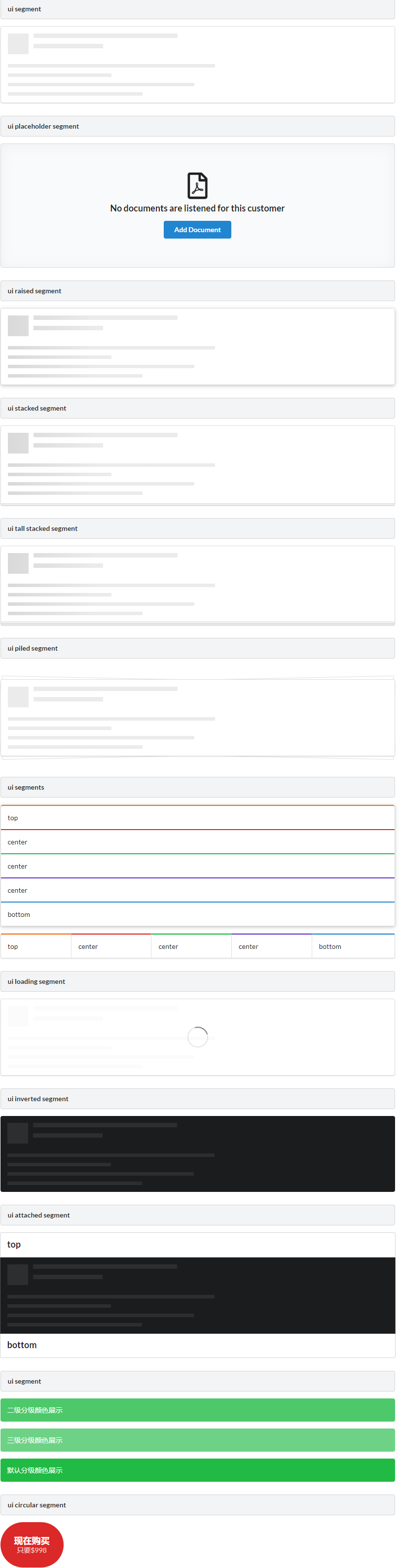
十二、实际效果

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/06BP2pOk4/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息