JSTL标签+EL表达式改进360影视采集练习案例
一、导入JSTL标签库和EL表达式的依赖
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.el</groupId>
<artifactId>javax.el-api</artifactId>
<version>3.0.0</version>
</dependency>
如果你们创建的不是maven项目,那么可能需要自己去tomcat的lib目录下去找这两个JAR包,然后导入到项目中
二、改进之前的JSP页面
<%@ page import="com.zhiyuan.utils.HttpUtils" %>
<%@ page import="com.google.gson.JsonArray" %>
<%@ page import="com.google.gson.JsonParser" %>
<%@ page import="com.zhiyuan.bean.FilmInfo" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.google.gson.Gson" %>
<%@ page import="com.google.gson.JsonElement" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>360Video</title>
<link rel="icon" href="https://www.360kan.com/favicon.ico">
<link rel="stylesheet" href="./css/style.css?v=<%=Math.random()%>">
<script src="./js/jquery-3.1.1.js"></script>
</head>
<body>
<div class="header">
<div class="nav">360影视采集</div>
</div>
<div class="container">
<ul class="list">
<%
String data = HttpUtils.getData("https://www.360kan.com/dianying/list.php?rank=rankhot&cat=all&area=all&act=all&year=all&pageno=2&from=dianying_list");
JsonArray jsonElements = new JsonParser().parse(data).getAsJsonArray();
ArrayList<FilmInfo> filmInfos = new ArrayList<>();
Gson gson = new Gson();
for (JsonElement filmInfo : jsonElements) {
filmInfos.add(gson.fromJson(filmInfo,FilmInfo.class));
}
request.setAttribute("data",filmInfos);
%>
<c:forEach items="${requestScope.data}" var="film">
<li>
<div class="poster">
<img src="${film.poster}">
<c:if test="${'付费'.equals(film.paid)}">
<div class="paid">付费</div>
</c:if>
<div class="info">
<div class="year">${film.year}</div>
<c:if test="${film.score!=null}">
<div class="score">${film.score}</div>
</c:if>
</div>
</div>
<div class="detail">
<div class="name">${film.name}</div>
<div class="star">${film.star.length()>12?film.star.substring(0,12).concat("..."):film.star}</div>
</div>
</li>
</c:forEach>
</ul>
</div>
</body>
</html>
注意:在页面中若想使用JSTL标签,必须要引入JSTL标签库,EL表达式不需要引入,可以直接使用
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
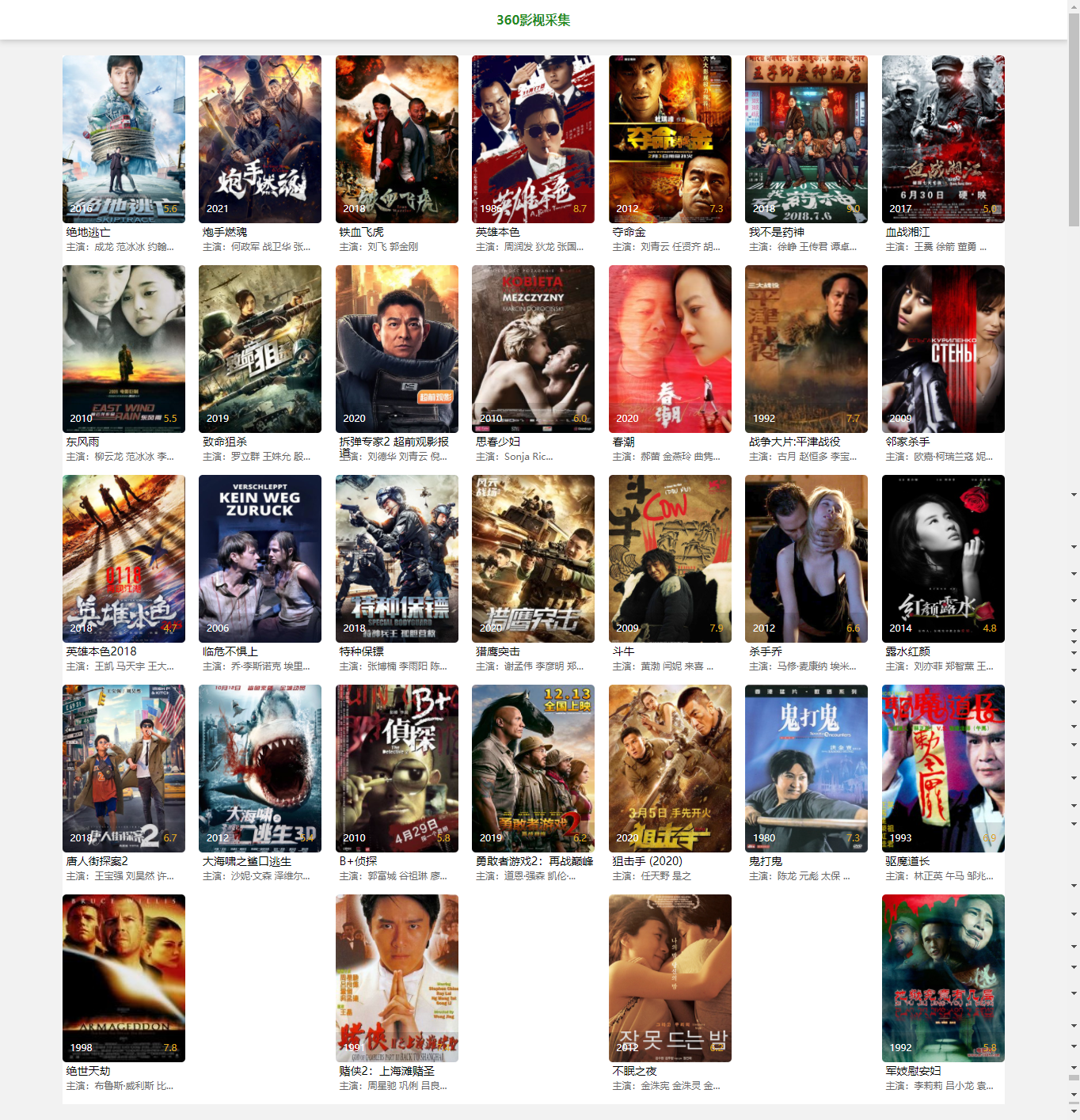
三、实际效果和原来还是一模一样的

原文作者:絷缘
作者邮箱:zhiyuanworkemail@163.com
原文地址:https://zhiyuandnc.github.io/AqFeWp4vE/
版权声明:本文为博主原创文章,转载请注明原文链接作者信息